Elemente, Tags und Attribute: Dein Einstieg in HTML

HTML
Der Begriff HTML steht für Hypertext Markup Language und bezeichnet eine Auszeichnungssprache, die dazu dient, den Inhalt einer Website zu strukturieren. Das machst du in einer reinen Textdatei, der du die Dateiendung .html gibst. Bei der Webentwicklung ist die index.html-Datei normalerweise die erste Seite, die geladen wird, wenn die Website aufgerufen wird. Sie dient als Einstiegspunkt und enthält den anfänglichen Inhalt, der dem Benutzer angezeigt wird.
Elemente und Tags
HTML ist wie ein Baukasten. Stell dir vor, dass alles, was du auf einer Webseite siehst – Überschriften, Textabschnitte, Bilder – jeweils in einer Box steckt. Diese Boxen nennen wir „Elemente“. Eine HTML-Seite setzt sich also aus ganz vielen Elementen zusammen, die du stapeln oder verschachteln kannst.
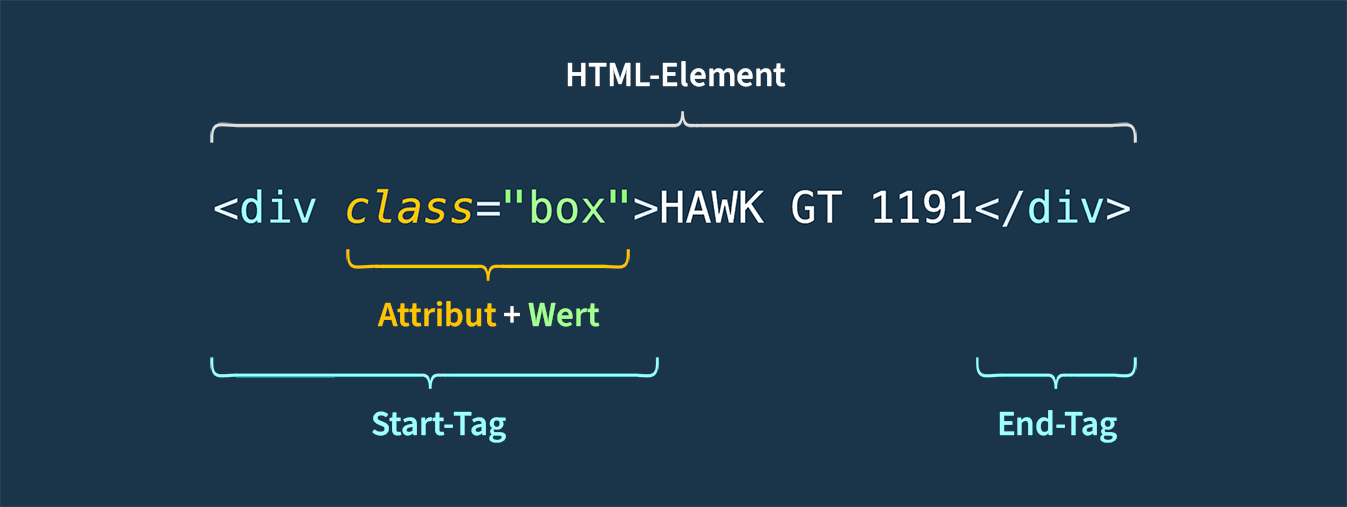
Ein Element besteht aus einem Anfangs-Tag, dem eigentlichen Inhalt und einem End-Tag. Beide Tags beginnen und enden mit spitzen Klammern < und >. Das End-Tag erhält zusätzlich einen Schrägstrich / nach der ersten spitzen Klammer. Mit dem folgenden Schaubild wird das klarer:

Wenn du eine Überschrift und einen Textabschnitt auf einer Website erstellen möchtest, könntest du das mit folgendem Markup tun:
<h1>Überschrift</h1>
<p>Das ist ein Textabschnitt.</p>Attribute
Du kannst HTML-Tags mit Attributen erweitern, die zusätzliche Informationen enthalten, die sich darauf auswirken, wie der Browser das Element interpretiert.
<a href="https://hawk-gt1191.de">GT 1191</a>Das <a>-Element (oder Anker-Element) erstellt einen Link zu anderen Inhalten oder Seiten. Das href-Attribut enthält die URL, auf die verwiesen werden soll. In diesem Fall enthält der Link eine Referenz auf die Website des Seminars GT 1191.
Klassen und IDs
Bei Klassen und IDs handelt es sich ebenfalls um Attribute. Mit ihnen kann man Elemente identifizieren, um sie mit CSS1 zu stylen oder mit JavaScript ansprechen zu können. Klassen werden durch ein class-Attribut definiert und können beliebig oft verwendet werden. IDs werden durch ein id-Attribut definiert und dürfen nur einmal pro Dokument vorkommen.
<div class="alert"> Es ist ein Fehler aufgetreten.<br> Bitte versuchen Sie es später noch einmal.</div>Das <div>-Element (oder Division-Element) wird verwendet, um HTML-Elemente zu gruppieren oder zu strukturieren. Das class-Attribut enthält als Wert den Namen der Klasse, die du in CSS verwenden kannst. Die Klasse alert könnte etwa einen roten Hintergrund und weißen Text enthalten.
Ist dir eigentlich das „einsame“ <br>-Element ohne End-Tag aufgefallen?
Leere Elemente
Elemente, die keinen Inhalt haben, nennt man leere Elemente. Dazu zählen zum Beispiel <img> zum Einfügen eines Bildes, <br>, das einen Zeilenumbruch erzeugt, oder <input> für ein Eingabefeld. Diese Elemente haben kein End-Tag, sondern nur ein Start-Tag.
Hinweis: Benutze ein
<br>nicht, um einen Abstand zwischen zwei Textabschnitten zu erzeugen. Benutze stattdessen<p>und das CSSmargin-Attribut, um die Größe zu bestimmen.
Grundgerüst
Kommen wir nun zum großen Ganzen. Stelle dir den Aufbau eines HTML-Dokuments als menschlichen Körper vor, der aus einem Kopf und einem Rumpf besteht. Das Grundgerüst einer HTML-Datei besteht aus vier Hauptteilen: DOCTYPE, html, head und body.
<!DOCTYPE html><html lang="de"><head> <meta charset='utf-8' /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dokumententitel</title></head><body> <h1>Überschrift</h1>
<p>Das ist ein Textabschnitt.</p></body></html>Der Dokumententyp DOCTYPE am Anfang einer HTML-Datei gibt an, dass es sich in dieser Textdatei um HTML5 handelt, damit der Browser weiß, womit er es zu tun hat. Das html-Element ist das Wurzelelement (Root-Element) und umschließt den gesamten Inhalt der Website. Das head-Element enthält Metadaten, wie den Dokumententitel, Zeichencodierung und Viewport-Einstellungen. Das body-Element enthält den sichtbaren Teil der Website.
Head
Der Kopf einer Website enthält Informationen, die für den Benutzer nicht sichtbar sind, aber für den Browser und Suchmaschinen wichtig sind. Es funktioniert weitestgehend, wie unser Gehirn, in dem viele Informationen gespeichert sind, die uns definieren. Entscheidend sind aber folgende Elemente:
meta charset="utf-8"- definiert mit
utf-8eine internationale Zeichenkodierung, die alle Zeichen und Symbole in allen Sprachen darstellen kann. meta name="viewport"- Ohne den Viewport-Meta-Tag wird die Website auf mobilen Geräten nicht korrekt dargestellt. Der Viewport ist der sichtbare Bereich des Dokuments im Browserfenster. Im
content-Attribut wird die Breite des Viewports definiert, die auf die Breite des Geräts eingestellt ist. Wenn etwa dein Smartphone eine Breite von 320px hat, wird die Website auf 320px skaliert. Der Zusatzinitial-scale=1.0bedeutet, dass die Website vom Browser nicht vergrößert oder verkleinert werden soll. title- Der Titel des Dokuments wird im Browser-Tab angezeigt und ist wichtig für die Suchmaschinenoptimierung (SEO).
Body
Nun kannst du dich endlich an deine Inhalte machen. Das body-Element enthält den sichtbaren Inhalt der Website. Schnapp dir doch jetzt einen Editor und erstelle eine HTML-Datei. Kopiere dir oben das Grundgerüst und befülle den Body.
Ein paar Beispiele für HTML-Elemente, die du im Body verwenden kannst, hast du zuvor schon kennengelernt. In der HTML-Referenz findest du noch viele weitere Elemente.
Probiere doch mal folgendes aus:
- Eine Liste, so wie diese hier
- Ein Wort fett darstellen
- Verlinke auf eine andere Website
- Binde einen Kopf für deine Website ein
Oder wie wäre es mit einem Bild?
Bilder
Bilder in HTML einzubinden, ist ganz einfach. Du speicherst dein Bild im gleichen Verzeichnis, wie deine HTML-Datei und verwendest zur Darstellung ein <img>-Element. Das sieht dann so aus:
<img src="baum.jpg" alt="Baum auf einer Wiese">Das src-Attribut steht für Source, die Quelle, und es enthält den Pfad zum Bild. Das alt-Attribut ist wichtig für die Barrierefreiheit, da es von Screenreadern vorgelesen wird, wenn das Bild nicht geladen werden kann.
Hinweis: Achte darauf, dass du Bilder in einem geeigneten Format und einer geeigneten Größe verwendest, um die Ladezeit deiner Website zu optimieren. Ein Tutorial dazu findest du hier.
Styles
Bis hier haben wir uns nur mit der Struktur und dem Inhalt einer Website beschäftigt. Spannend wird es jetzt, wenn du mit CSS das Design und Layout deiner Website gestaltest. CSS-Regeln werden in der Regel im head-Element eingebunden. Das link-Element wird verwendet, um externe Ressourcen wie Stylesheets oder Schriftarten zu verknüpfen.
<head> <meta charset='utf-8' /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dokumententitel</title> <link rel="stylesheet" href="styles.css"></head>Das rel-Attribut definiert die Beziehung zwischen dem aktuellen Dokument und der verlinkten Ressource. Der Wert stylesheet gibt an, dass es sich um ein Stylesheet handelt, das für das Layout der Website verwendet wird. Das href-Attribut enthält den Pfad zur CSS-Datei.
Das Tutorial, wie du mit CSS deine Website gestaltest, ist in Vorbereitung. Wenn du Fragen hast, besuche uns gern im Discord-Channel .
Fußnoten
-
CSS ist eine Stylesheet-Sprache, die verwendet wird, um das Aussehen einer Website zu definieren. Sie definiert die Farben, Schriftarten, Layouts und andere visuelle Aspekte einer Website. ↩
Dieses Tutorial ist Teil des Lernpfads Einführung. Lernpfade sind kuratierte Tutorials in logischer Reihenfolge zum schrittweisen Erlernen eines Themas.
Weitere Artikel aus diesem Lernpfad: